My Work On Some recent projects


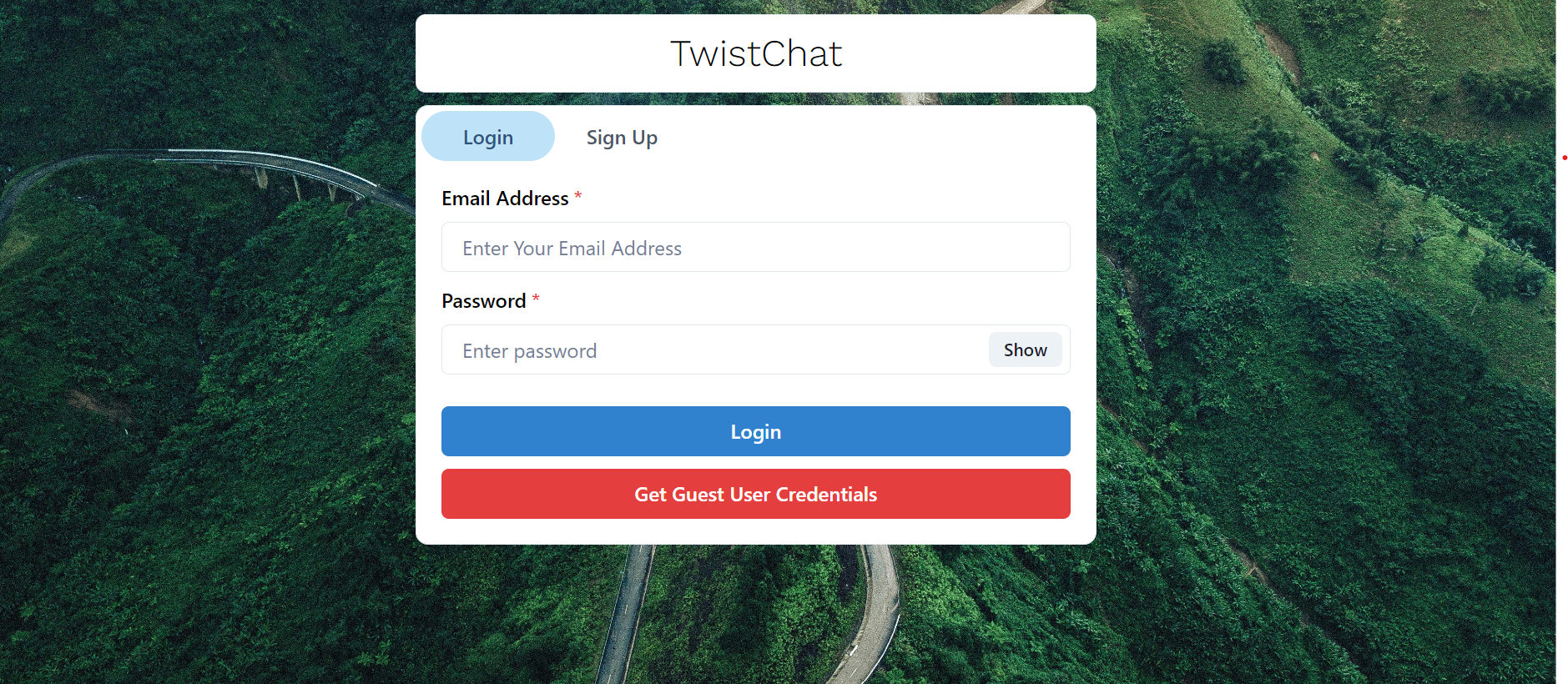
TwistChatZ
An innovative real-time chat application designed to facilitate seamless communication between users. Whether for personal conversations, business discussions, or community engagement, TwistChatz provides a robust platform that ensures instant, reliable, and user-friendly messaging.


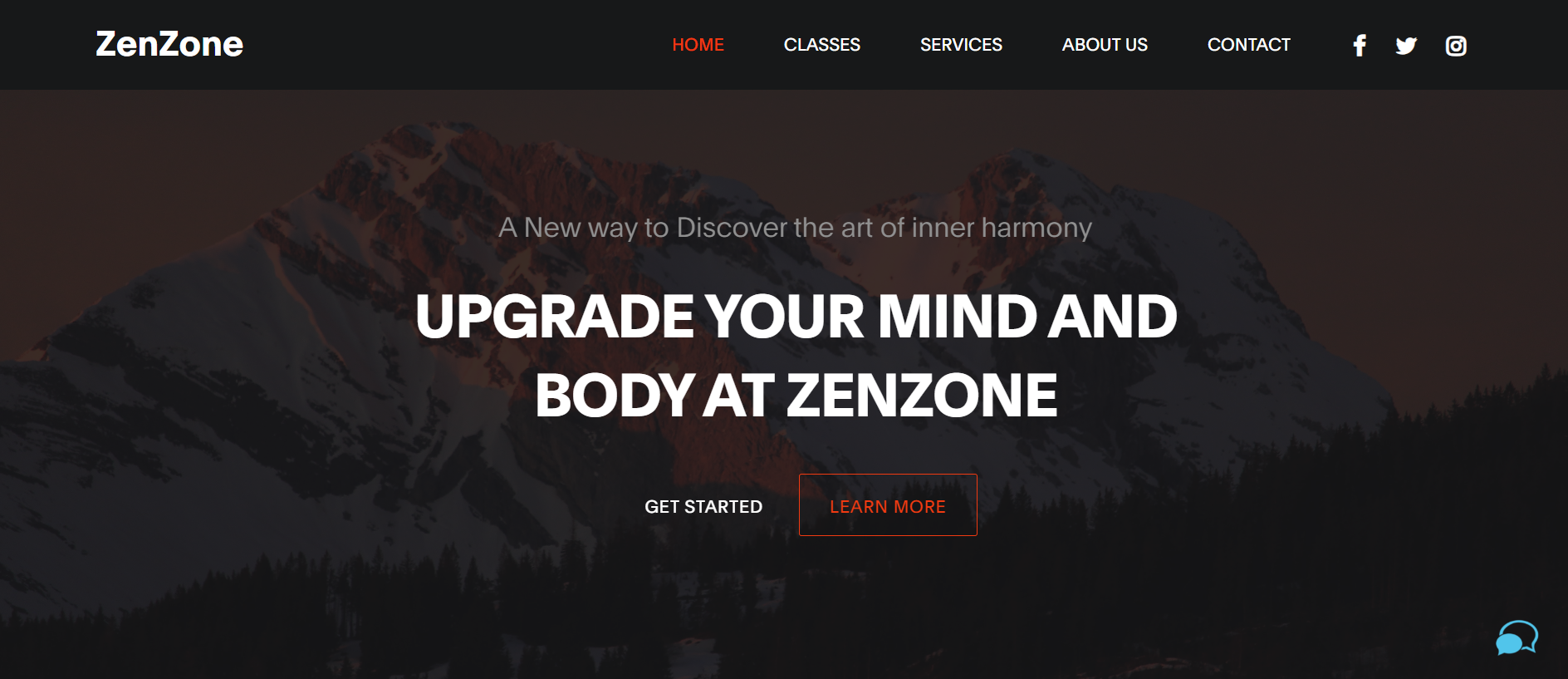
ZenZone
Spearheaded the development of a cuttng-edge mental and physical wellbeing website leveraging React, JavaScript, and machine learning algorithms. Significantly enhanced user engagement by implementing personalized health recommendations, resulting in a 35% increase in average user session duration and a 20% decrease in bounce rate.


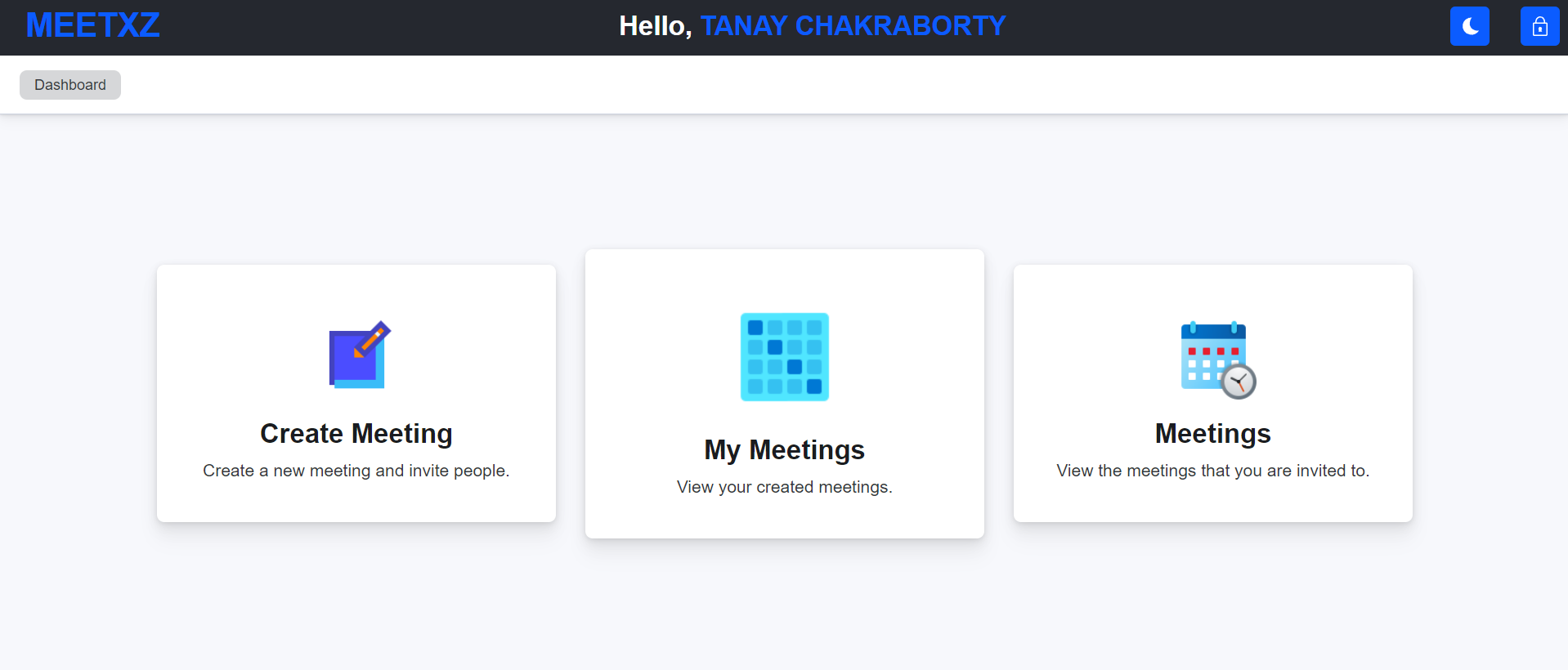
MeetX
I have developed an innovative online video conferencing platform equipped with cutting-edge features to enhance communication and collaboration. This robust platform seamlessly integrates advanced functionalities, including screen sharing, one-on-one meetings, and group calls. By prioritizing user-friendly design and optimal performance, our platform provides a sophisticated and efficient solution for virtual meetings, fostering seamless interaction and collaboration among users
My work experience
My approach
Planning & Strategy
We'll collaborate to map out your website's goals, target audience, and key functionalities. We'll discuss things like site structure, navigation, and content requirements.
Development & Progress Update
Once we agree on the plan, I cue my lofi playlist and dive into coding. From initial sketches to polished code, I keep you updated every step of the way.
Development & Launch
This is where the magic happens! Based on the approved descriptionign, I'll translate everything into functional code, building your website from the ground up.
